Uno de los problemas que pudieras enfrentar al comenzar tu sitio web es saber el tamaño, la resolución, formato y, sobre todo, el peso que deben tener las imágenes, porque seguramente te han dicho que debes optimizarlas.
Este tema puede ser algo confuso, pero no es tan complicado como parece, solo debes conocer algunos conceptos básicos, mismos que te compartimos a continuación.
Algunas de las preguntas que te pueden surgir son: ¿qué es optimizar imágenes?, ¿a qué se refiere?, y ¿por qué es tan importante llevar a cabo esta acción en las fotografías de mi sitio web?
El concepto de optimizar imágenes hace referencia a reducirlas en tamaño sin sacrificar la calidad. Lo que nos lleva a la siguiente pregunta: ¿por qué es tan importante llevar a cabo esta acción? Existen, entre muchas otras, dos razones principales que se encuentran:
La primera es porque las imágenes no optimizadas dentro de tu sitio web aumentan el tiempo de carga de tu página, generando un alto porcentaje de rebote, es decir, que los usuarios abandonen tu sitio a los pocos segundos de esperar.
La segunda razón está orientada al SEO. A Google no le gustan los sitios de carga lenta, incluso, los penaliza haciendo caer tu página de los principales resultados de búsqueda.
Ahora que sabes por qué debes optimizar las imágenes de tu sitio, es importante que comprendas los siguientes conceptos:
Pixel

Resolución
La resolución es la precisión del detalle en las imágenes de mapa de bits, que se mide en píxeles por pulgada (dot per inch: dpi). Cuantos más píxeles por pulgada, mayor resolución. En general, las imágenes con más resolución producen una calidad de impresión mejor.
La resolución de 72 dpi se utiliza en web, mientras que, para imágenes impresas, generalmente se utiliza 300 dpi.
72 dpi

Ejemplo 72 dpi
300 dpi

Ejemplo 300 dpi
Tamaño
Tamaño (pixeles)
La resolución y el tamaño son dos cosas diferentes y, ambas configuran el peso del archivo.
Una imagen digital es el resultado de una matriz de pixeles que se reparten en filas y columnas, la suma de todos los píxeles repartidos en las filas y columnas es su tamaño en pixeles.
Esta imagen tiene una medida de 1280×720, lo que significa que está compuesta por 1280 columnas y 720 filas de pixeles. Por lo tanto, 1280 x 720, significa que la fotografía está compuesta por 921,600 cantidad de pixeles.
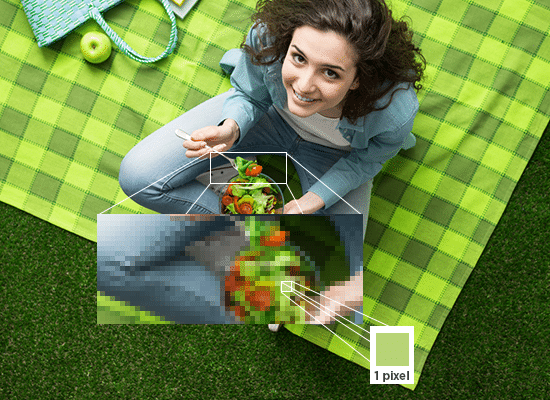
Si esta misma imagen la modificamos a un tamaño más pequeño, se aprecia la cuadrícula conformada por filas y columnas.
¿Qué formato utilizar?
- .png: se utiliza para imágenes con formas geométricas y con colores planos, conserva las transparencias y no pierde mucha calidad al comprimir la imagen, por lo cual es ideal para utilizarla en logotipos.
- .jpg: se utiliza en imágenes, pierde un poco la calidad al comprimirlas, pero se mantienen los colores o tonalidades.
¿Cómo saber las medidas de las fotos que necesita mi sitio web?
Depende de lo que quieras realizar, pero aquí te dejamos algunos pasos para que sepas las medidas de las fotos que necesitas:
1. Abre tu sitio web
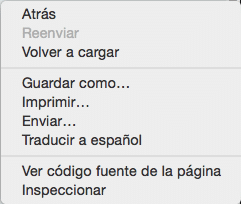
2. Da clic derecho en alguna parte del sitio que no contenga información y aparecerá el siguiente menú:
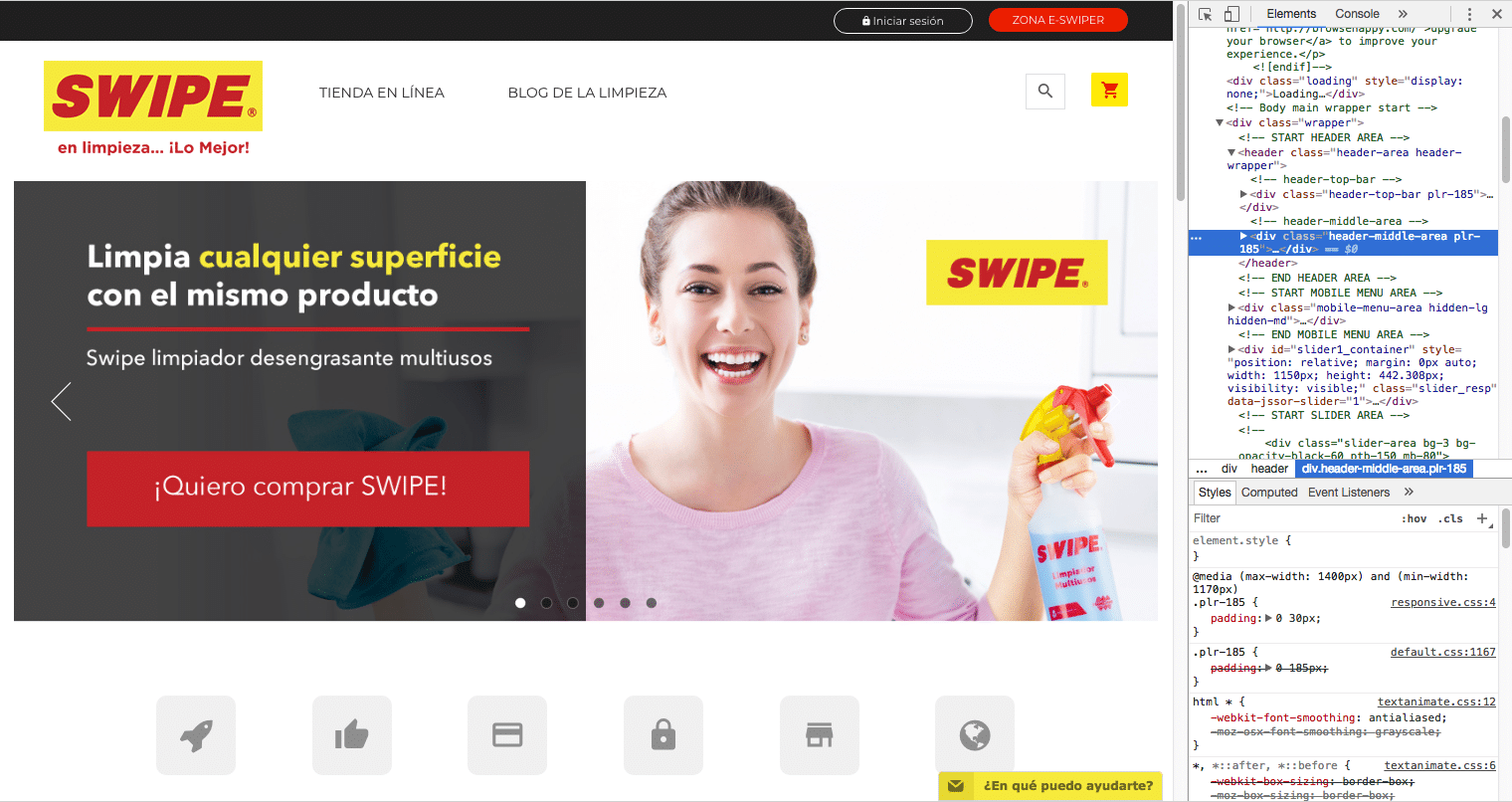
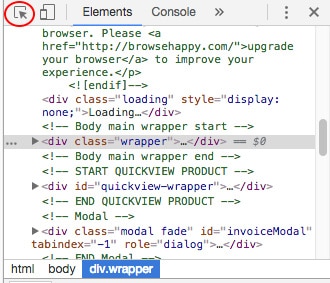
3. Selecciona Inspeccionar. Al seleccionar esta opción, aparecerá una columna del lado derecho de tu sitio. De esa columna, selecciona la flecha que se encuentra en la parte superior izquierda.
Al pasar el mouse por tu sitio web verás que comenzarán a resaltar los elementos que lo componen.
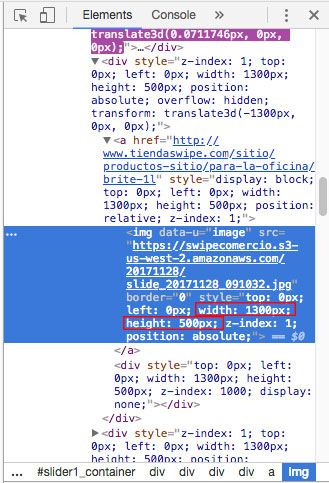
4. Si, por ejemplo, necesitas saber el tamaño del slider, da clic en él y observarás que en la columna se resaltará un código. ¡No te asustes! No necesitas ser un programador para entenderlo.
De lo que resaltaste, detecta las palabras width (ancho) y height (alto), en este caso, la medida del slider es 1300×500 px. Estas son las medidas que necesitas para el slider del sitio.
¿Cómo optimizar las imágenes de mi sitio?
Ahora que sabes los conceptos básicos y ya tienes la imagen con las medidas correctas que necesita tu sitio, es momento de optimizarlas.
Photoshop
1. Abre la imagen en Photohop, originalmente esta imagen pesa 1.1 MB.
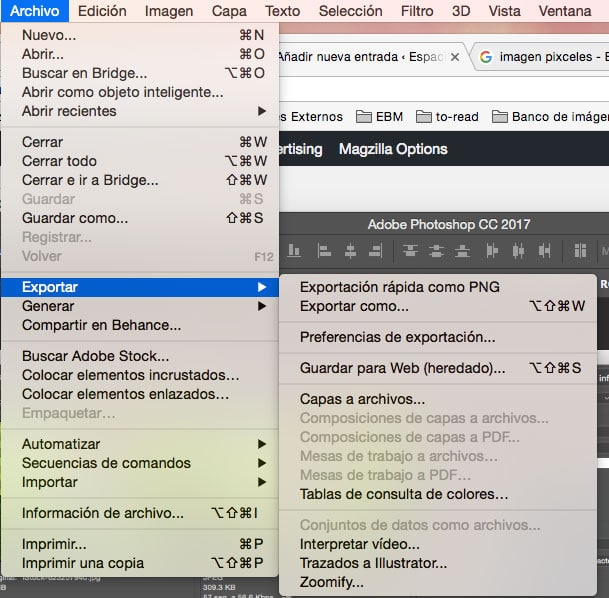
2. Da clic en el menú Archivo, selecciona la opción Exportar y, por último, da clic en Guardar para Web (heredado).
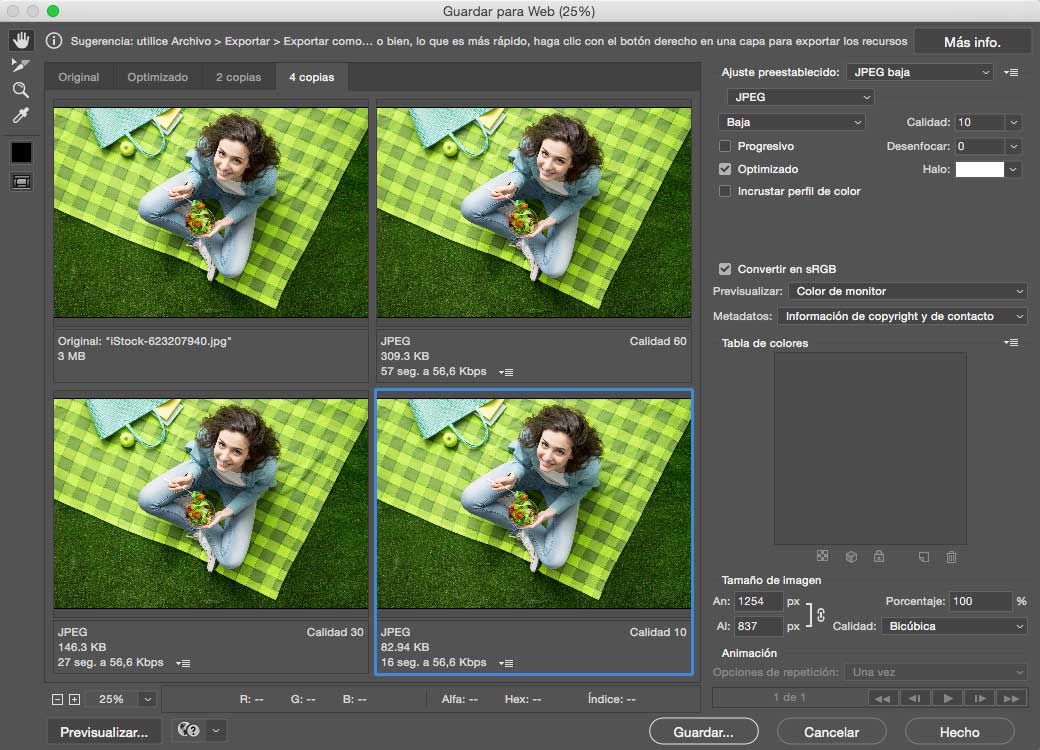
3. Aparecerán cuatro opciones con diferente peso y resolución:
Selecciona la opción que disminuya el peso sin perder la calidad de la fotografía que deseas mostrar. En este caso seleccionaremos la tercera opción por cumplir con este propósito.
4. Da clic en Guardar, asígnale un nombre y carpeta de destino.
Esta es la diferencia de ambas fotografías:
Original
Optimizada
Visualmente, la diferencia es mínima, pero si verificas los detalles de la imagen, notarás que el peso es diferente:
Antes

Por otro lado, si no cuentas con Photoshop, existen programas en internet que ofrecen versiones gratuitas que sirven para el mismo fin, por ejemplo:
Tinypng
Image Optimazer
¿Ves que no es tan complicado como parece? Es normal que te cueste asimilar esta información, pero recuerda, la práctica hace al maestro.
Por último, si quieres conocer las mejores prácticas para que Google se enamore de tu página, ¡contáctanos!
[pro_ad_display_adzone id=”9708″]